Expense Tracking Feature within a Timesheet App
Problem Statement
The client needs an expense tracking feature to help employees log project-related expenses easily. The goal was to explain the objective of designing an advanced expense tracking feature within the timesheet app, emphasizing the aim to streamline expense management and improve overall user experience.
Client
Tuningbill
Year
2024
Service
UI UX Design, Prototype
Providing Solution

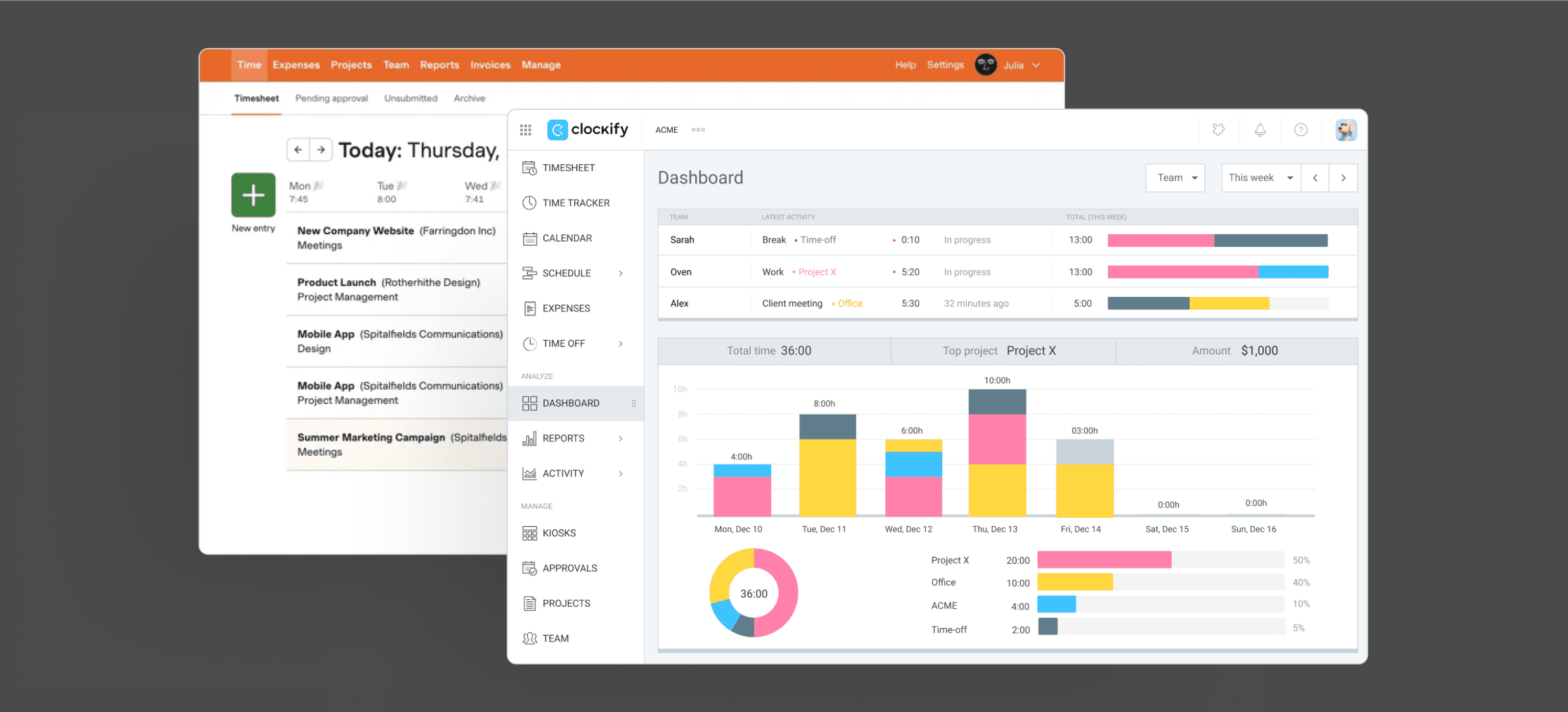
I conducted a competitor analysis survey, studying platforms like Getharvest and Clockify. This analysis provided insights into existing expense tracking functionalities and guided my decision making process.
Key Takeaways
• Integrate AI-powered Receipt Analysis allow users to upload receipt images and utilize AI to automatically extract expense details. This saves time and reduces manual data entry errors.
• While maintaining Harvest's detailed approach, consider exploring design optimizations to improve user experience and information clarity.
• Offer users greater control over expense categories, allowing customization or creation of new categories to suit their specific needs.
• Allow users to personalize reports based on their requirements, including desired breakdowns by category, vendor, project, or date range.

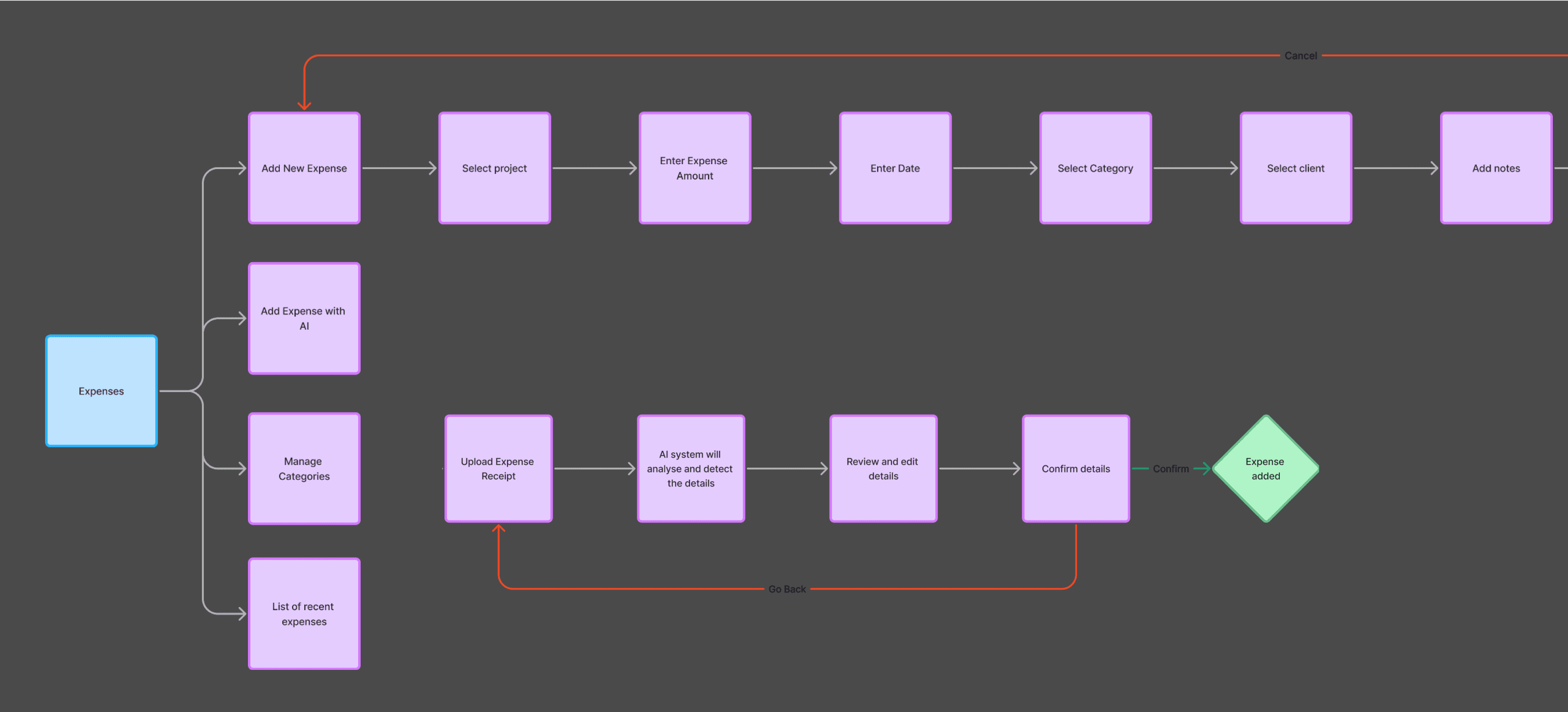
User flows are the blueprint of how users interact with an application to accomplish specific tasks. For this timesheet app's expense tracking feature, I designed detailed user flows that mapped out the steps a user takes to add and manage expenses seamlessly.
I carefully analyzed the user's journey, starting from opening the app and navigating to the expense tracking section. I created flows for key actions, including manually adding expenses or utilizing the AI-powered feature for automation. Each flow was crafted to ensure clarity, efficiency, and a smooth user experience, reducing friction at every step.
These user flows provided the foundation for intuitive navigation and helped align the design with user needs and business goals.

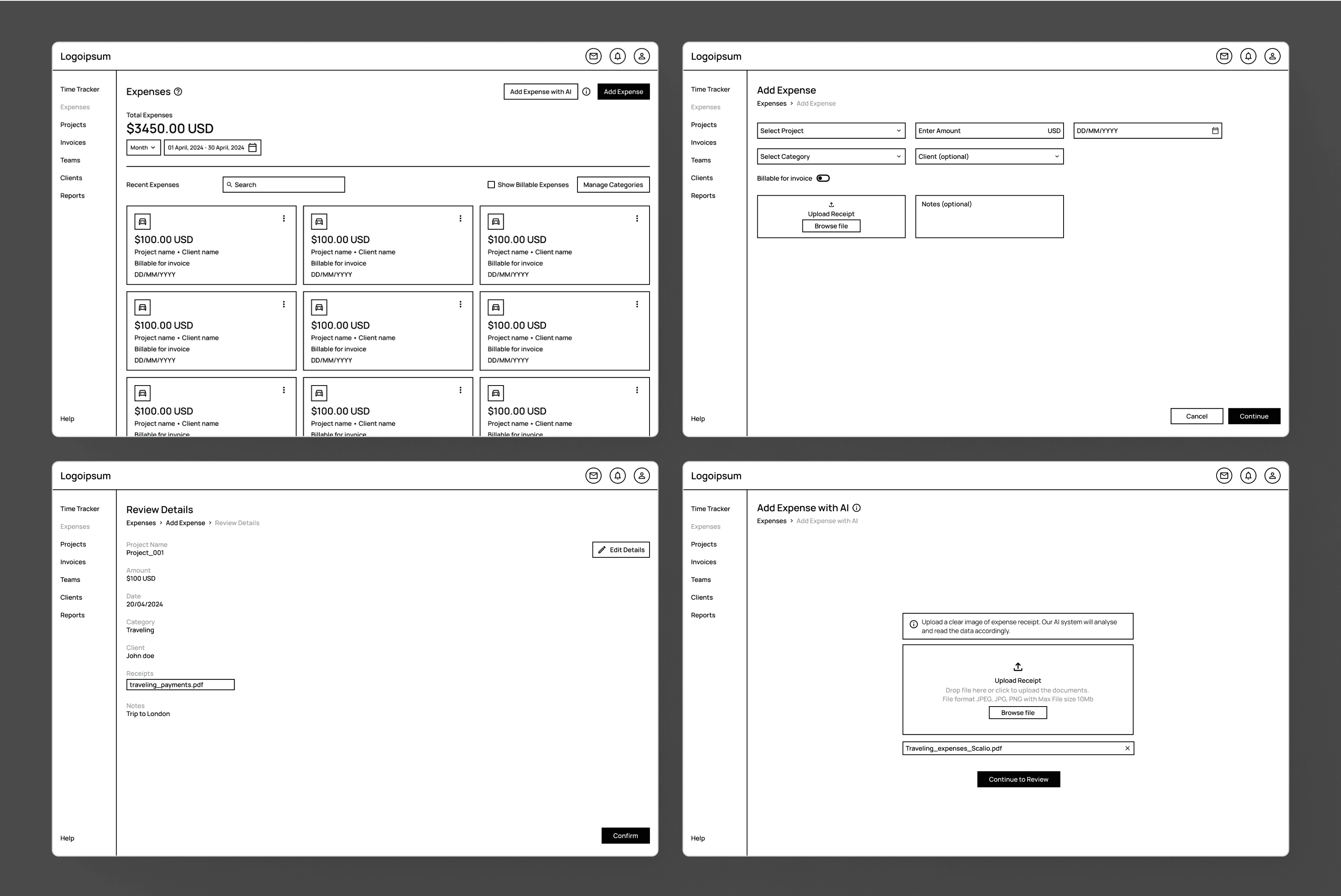
Wireframes are essential blueprints for an application, outlining its layout and user interface. For the expense tracking feature, I created wireframes to detail the structure and functionality of key screens, including expense entry and management.
I mapped out the placement of interactive elements like buttons, text fields, dropdowns, and checkboxes to ensure a user-friendly interface. These wireframes provided a clear visual representation of the app's core functions, helping stakeholders align on the design direction before advancing to high-fidelity prototypes.

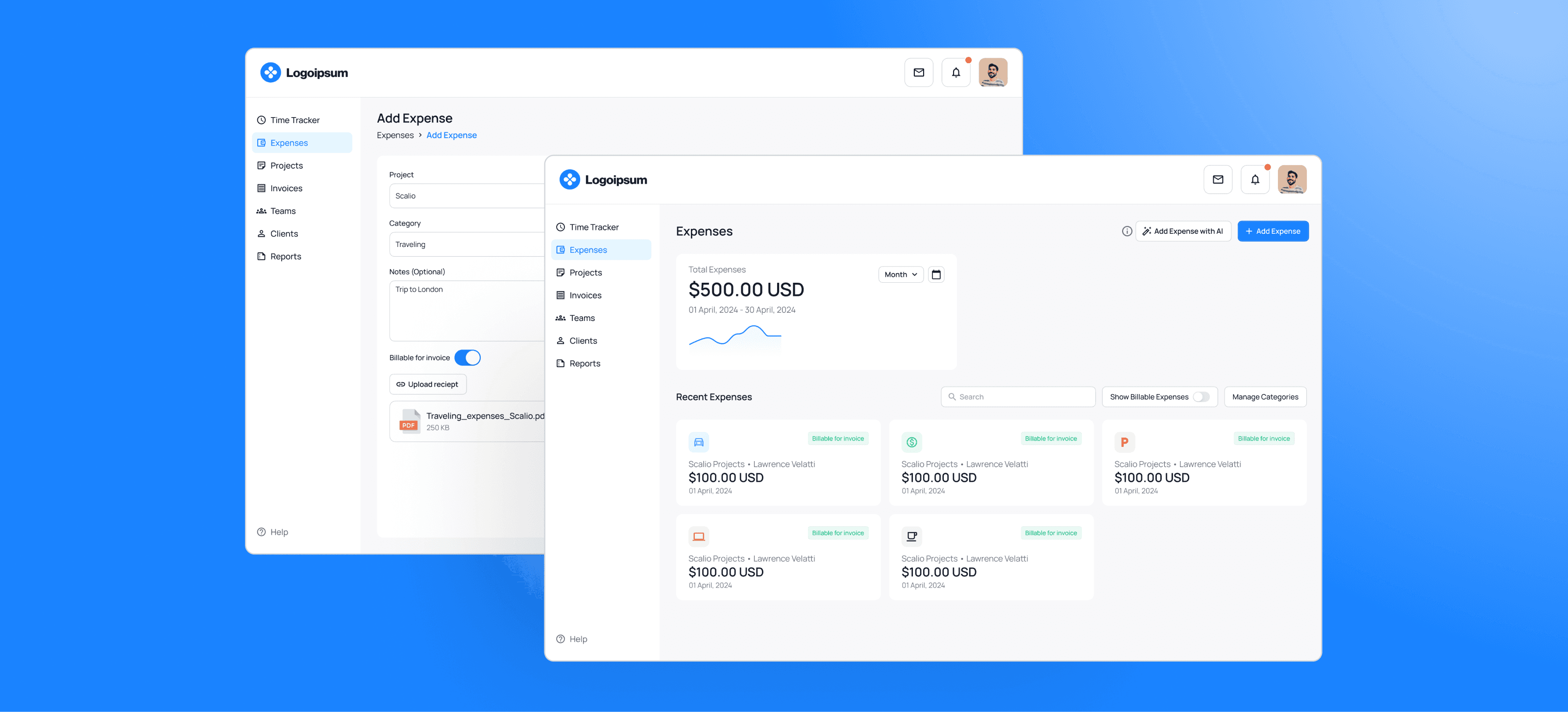
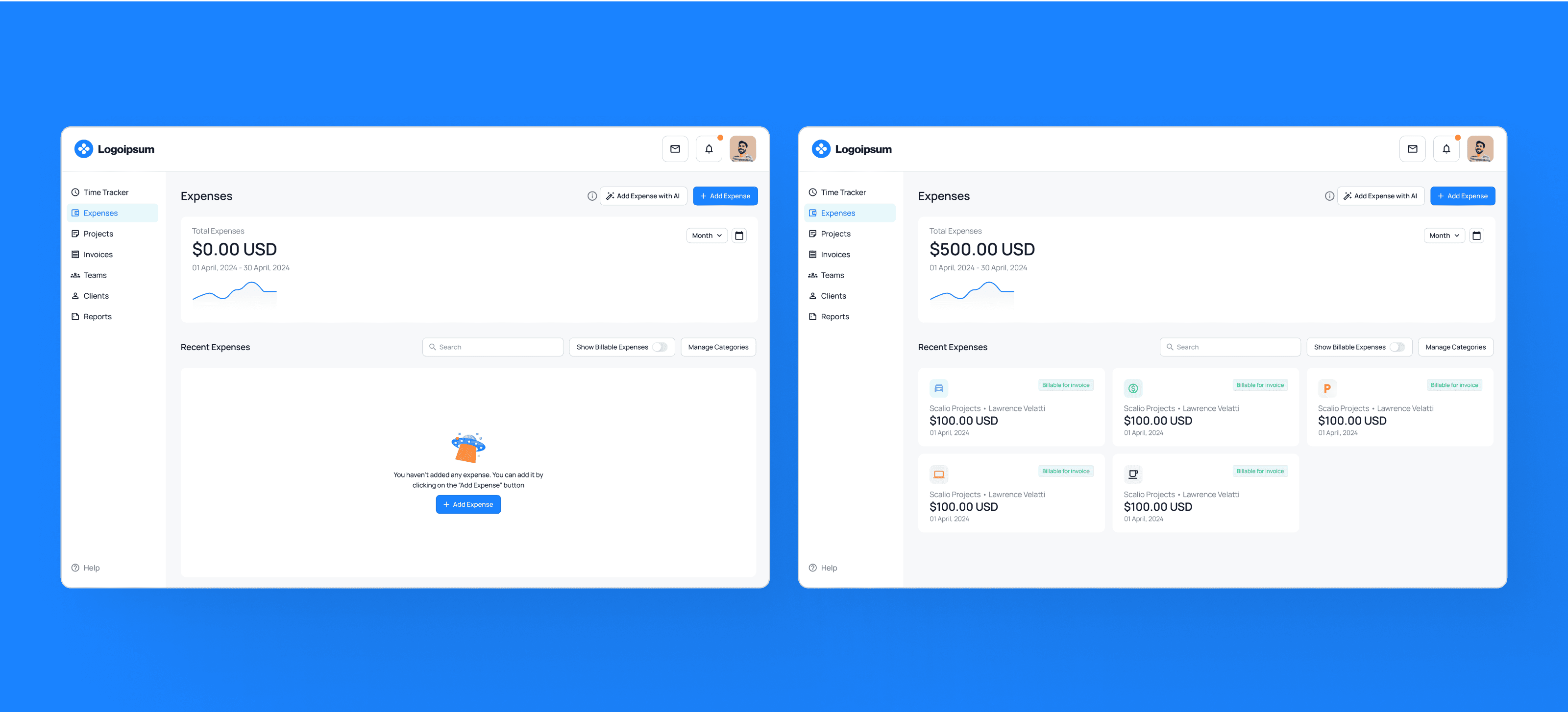
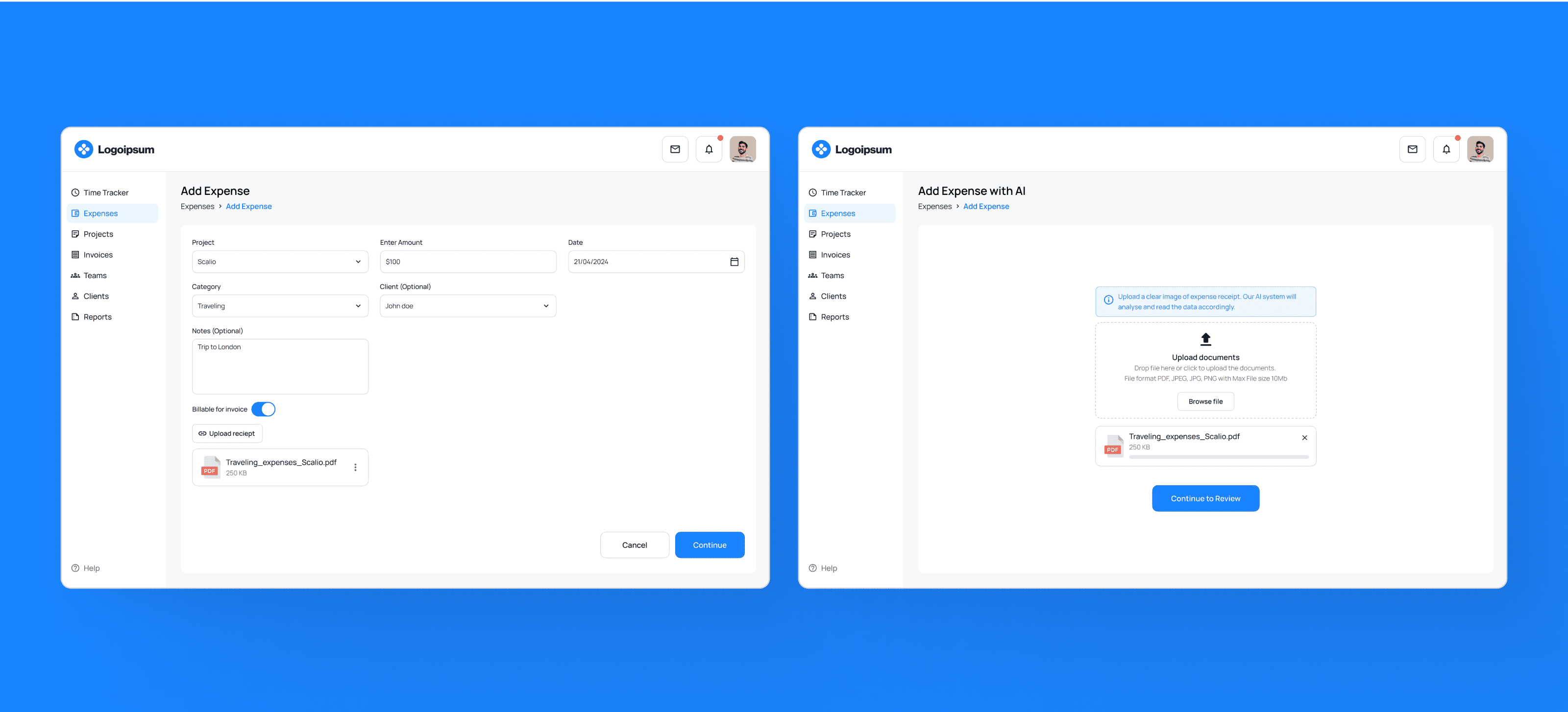
I translated the approved wireframes into high-fidelity mockups, focusing on creating a visually appealing and intuitive interface.
I carefully selected color schemes, typography, and iconography to align with the app's branding and ensure consistency across all screens. Special attention was given to designing a clear visual hierarchy and interactive states, such as hover effects, button clicks, and error feedback, to enhance usability. These mockups acted as a bridge between the design concept and the final implementation, providing developers with a clear, pixel-perfect reference for building the feature.

Available for Freelance Projects